Enter the Visual Studio Code Marketplace, search for Unity Code Snippets (or enter directly on the extension page) and click on Install button. Inside Visual Studio Code, enter in the Extensios panel, search for Unity Code Snippets and click on Install button; Run the following command in the Command Palette: ext install kleber-swf.unity-code. Unity testing and debugging was also beefed up in the recent release of Visual Studio for Mac v8.9. Last week, Unity's Josh Peterson announced its plans in a forum post titled ' Unity Future.NET Development Status,' cautioning that the thread discussions shouldn't be considered official announcements.
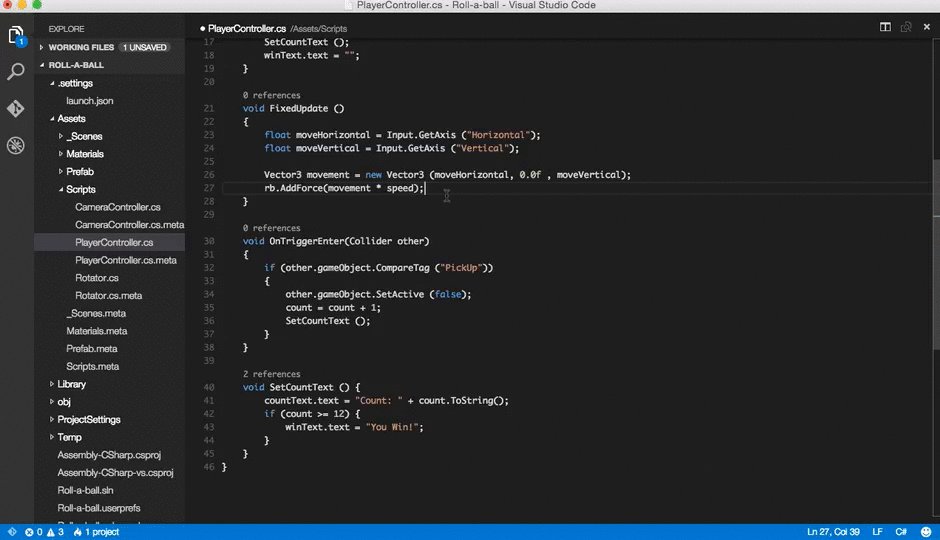
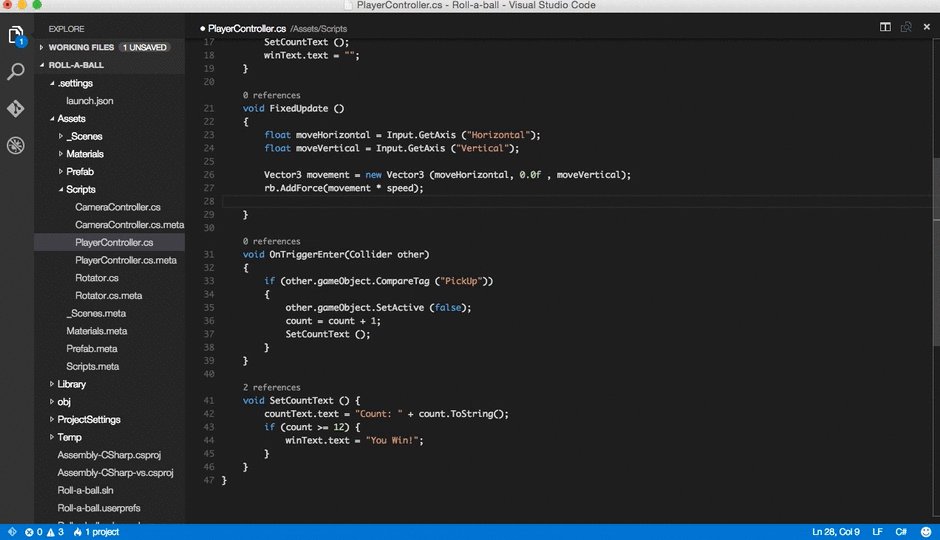
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
- In Unity go to Package Manager and install Visual Studio Code Editor. This will enable Unity to generate proper project files for VSCode.
- Visual Studio is an amazing development tool. But Visual Studio and Visual Studio for Mac are more than just intuitive, state-of-the-art development environments. They’re also remarkably powerful learning and exploration tools, with features to help you create and understand your code. I love teaching and learning about C# with Visual Studio.
- Visual Studio currently provides the option to debug code outside your project source code, such as.NET or third-party code your project calls by specifying the location of the.pdb (and optionally, the source files of the external code).
Setup VS Code as Unity Script Editor
Open up Unity Preferences, External Tools, then browse for the Visual Studio Code executable as External Script Editor.
The Visual Studio Code executable can be found at /Applications/Visual Studio Code.app on OSX, C:Program Files (x86)Microsoft VS CodeCode.exe on Windows by default.
Unity has built-in support for opening scripts in Visual Studio Code as an external script editor on Windows and OSX. Unity will detect when Visual Studio Code is selected as an external script editor and pass the correct arguments to it when opening scripts from Unity. Unity will also set up a default .vscode/settings.json with file excludes, if it does not already exist (from Unity 5.5 Release notes).
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
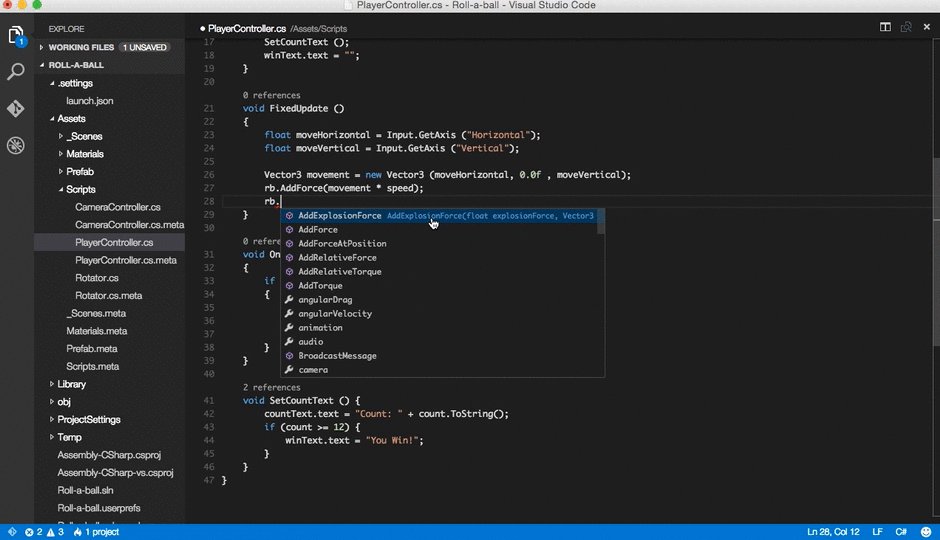
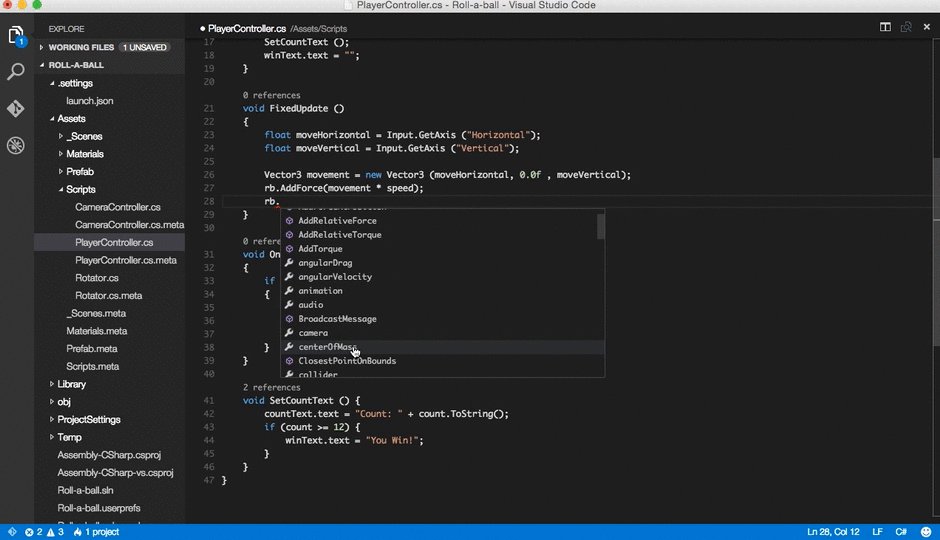
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover
Two topics that will help you are Basic Editing and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Unity Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can search for more extensions in the VS Code Extension Marketplace.
The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next Steps
Read on to learn more about:
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Debugging - how to use the debugger with your project
- C# - learn about the C# support in VS Code
Common Questions
Q: I don't have IntelliSense.
A: You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
Q: How can I change the file exclusions?
A: Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
As you can see below this will clean things up a lot...
| Before | After |
|---|
Q: How can I debug Unity?
A: Install the Debugger for Unity extension.
Important: The Unity plug-in requires an earlier version of the OmniSharp C# extension. If you are using the preview C# extension, please uninstall it and install the Legacy C# Support extension.
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
Note: VS Code uses a more recent version of Mono than that included with Unity. If you get OmniSharp errors, you may need to update your Mono version. See this FAQ topic for additional details.
Connecting Unity and VS Code
The easiest way to get going is to leverage a Unity plug-in maintained by @Reapazor. This plug-in streamlines the integration process significantly by performing the following tasks:
- Sets VS Code as the default editor - opening a script now opens it in VS Code
- Configures Unity to pass file and line numbers and reuse the existing window - so VS Code opens in the correct context
- Scrubs the Unity project file to ensure that OmniSharp can work with it - to get the best editing experience
- Configures VS Code to ignore certain Unity file types - removing clutter from the VS Code file explorer
- Configures a
launch.jsonfile with the correct debug port - to enable debugging. However, installing the Debugger for Unity is recommended to get debugging support.
Step 0: Install the Legacy C# Support extension
The Unity plug-in requires an earlier version of the OmniSharp language service available with the Legacy C# Support extension.
Install: From within Visual Studio Code, you can use Quick Open (kb(workbench.action.quickOpen)) and paste ext install omnisharp then press kbstyle(Enter).
Step 1: Download the plug-in code
Open up a console and do a clone of the repo to get the plug-in source code.
Step 2: Add the plug-in to your project
Use Visual Studio With Unity
Go to the folder where you downloaded the plug-in source code and copy the PluginsEditordotBunny folder to your Unity project.
Tip: You may need to create a Plugins folder. Typically this should be stored under Assets.
To turn on the use of the provided integration, you will need to go to Unity Preferences and select the newly created VSCode tab.
Toggle on Enable Integration and you are ready to get going.
Additionally, you can toggle Output Messages To Console which will echo output to the Unity console e.g. whether the debug port was found. This is useful for debugging any issues with the integration.
Clicking the Write Workspace Settings button will configure the workspace settings to filter out non-code assets created by Unity e.g. .meta files.
Step 3: Open the Project
Now available in the Assets menu is Open C# Project In Code. This will open the project in VS Code in the context of the root folder of your project. This enables VS Code to find your Unity project's solution file.
Tip: You probably want to leave a VS Code window open with the project context established. That way when you open a file from Unity it will have all the required context.
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover
Two topics that will help you are Editing Evolved and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can find more extensions in the VS Code Extension Marketplace.

- Debugger for Unity - Debug your Unity projects in VS Code.
- Unity Tools - This extension adds extra functionality such as integrating Unity documentation and the Unity Asset Store with VS Code.
Next Steps
Read on to learn more about:
Unity And Visual Studio Code
- Editing Evolved - find out more about the evolved editing features
- Debugging - how to use the debugger with your project
- C# - learn about the C# support in VS Code
Common Questions
Q: I don't have IntelliSense.
A: You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
Q: How can I manually configure Editor Settings?
A: To set VS Code as the External Editor for Unity go to the Edit > Preferences... menu. From there move to the External Tools tab where you should see a screen like the following:
Click the browse button and set the VS Code executable (under Program Files (x86)Microsoft VS CodeCode.exe) as the External Script Editor.
This will enable Unity to launch VS Code whenever you open a script.
Q: I want to set the command line arguments when I launch VS Code.
A: The workflow between Unity and VS Code is much smoother if you reopen an existing editor window and pass in context so that the editor lands on the exact line number and column location (for example to navigate to a compile bug).
Note: This option is only available in the Windows version of Unity. For Mac users, the Unity plug-in described above handles setting up the command line arguments.
To configure Unity to pass this data to VS Code, set the Editor Args to be . -g '$(File):$(Line)'. You can see this step completed in the image above.
Q: How can I change the file exclusions?
A: Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
As you can see below this will clean things up a lot...
| Before | After |
|---|
Q: VS Code did not go the correct position in my file.
A: For OS X, make sure you have installed the Unity plug-in described above. For Windows, ensure you have set the additional command line arguments when you launch VS Code from Unity.
Q: How can I debug Unity?
Unity Visual Studio Code No Autocomplete
A: Install the Debugger for Unity extension.
